Less is more. Una delle frasi più ripetute tra grafici, designer o architetti. Scommetto che anche tu l’hai sentita un sacco di volte, vero?
Quante volte, però, ti sei chiesto cosa significa davvero e qual è il modo migliore per applicare questo concetto nella grafica?
In questo articolo ti voglio parlare proprio di questo. Di less is more e di quanto la semplicità possa essere importante nel graphic design.
Da sempre, la saggezza popolare ci ha insegnato che “il troppo stroppia” e che è meglio fare poco ma farlo bene.
Un concetto che può risultare banale, ma che si applica perfettamente anche al mondo della grafica.
“Less is more” cioè “meno è meglio”, è un po’ il mantra che qualunque creativo dovrebbe ripetersi quando realizza dei contenuti. Semplici, chiari ed efficaci.
Il minimalismo però non è il tuo forte? Vai tranquillo, trovare il giusto equilibrio tra idea, concetto e risultato finale non è immediato e spesso si impara sul campo, con l’esperienza.
Ok ma… perché progettare in modo semplice? E come farlo? E bisogna sempre progettare in questo modo?
Continua a leggere e ti spiego tutto quanto 😉
Piccolo inciso: la semplicità è alla base del buon Graphic Design. Se sei interessato ad imparare la grafica ti consiglio questo articolo a riguardo.
“Less is more”, un po’ di storia
Da dove nasce questa frase? E perché è diventata una delle frasi più utilizzate da architetti, grafici, designer e artisti?
È una frase che viene solitamente attribuita all’architetto tedesco Ludwig Mies van de Rohe.

Beh, certo, non è che lui abbia inventato la frase, ovvio, era una frase proverbiale in uso nel mondo anglosassone fin dal 1800 (si trova pure in un poema di Robert Browning del 1855).
A lui viene attribuito l’utilizzo di questo concetto, Less is more, in ambito progettuale (architettura e design).
(Un concetto simile lo aveva espresso il grande product designer Dieter Rams, nel suo libro “Less, but better”)
Il concetto di “less is more” ha capovolto l’ideale di abbondanza e di complessità apparente di un progetto, definendo che in realtà il miglior risultato è garantito quando si produce un design essenziale e adatto alle sue funzioni.
Fu il motto della corrente del minimalismo, che travolse ogni ambito della cultura occidentale nel secondo dopoguerra.
Si trovano esempi di minimalismo nell’architettura (lo stesso Van de Rohe), nel design industriale (in particolare con Dieter Rams, per la Braun), nel graphic design e nella pubblicità (William Bernbach per la Volkswagen, ad esempio).

In particolare, la grafica fu profondamente cambiata dai cosiddetti designer esponenti del “design svizzero” come Joseph Muller-Brockmann, Adrian Frutiger ma anche Massimo Vignelli (del quale avevo parlato qui).
Quindi il minimalismo, il Less is more, fu solamente una moda? Uno stile di alcuni decenni?
No, quella corrente stilistica ha cambiato per sempre la progettazione, creando regole e punti di partenza con cui lavorare ancora oggi.
Oggi, ad esempio, anche progettando in modo NON minimalista, non si può sottovalutare l’importanza dello spazio bianco e delle griglie. Tutte cose di cui parlo nel corso ABC Graphic Design, il corso di Grafigata per imparare la grafica.
Perché, ancora oggi, si tratta di qualcosa di importante?
La semplicità è importante, ok. Con questo, forse, non stai scoprendo l’acqua calda, lo so. Ma il concetto di cui stiamo parlando è un po’ più complicato di quanto ti possa sembrare.
Gli stessi progettisti e designer che seguono questo principio affermano che per realizzare un design che sia veramente less, minimalista serve una grande cura.
Togliere, invece che aggiungere. Il che significa, appunto, riconoscere quale sia l’essenza delle cose e riuscire comunicarle nella loro semplicità.
Come designer, il tuo obiettivo è quello di veicolare un messaggio specifico attraverso una composizione grafica nel modo più semplice possibile. Capire quale sia il nucleo dell’idea affinché sia possibile trasformarla in un semplice concetto visivo.
Ridurre un progetto alle sue componenti essenziali non significa dunque lavorare meno o tagliare parti vitali del tuo metaforico albero, ma comprendere come ottimizzare il lavoro in relazione alla sua funzione.
Prova quindi a ragionare sempre con gli elementi a tua disposizione, mantenendo come focus principale il contenuto.
È anche vero che un layout minimalista può diventare impegnativo, in quanto ogni singolo elemento tenderà ad assumere un significato specifico e di valore.
Vediamo però come posso esserti di aiuto.
Qualche consiglio pratico su come usare il “Less is more” nei tuoi progetti
Probabilmente, ora che hai compreso il concetto alla base del Less is more, ti stai chiedendo: come procedere? Da dove iniziare?
Per questo ho deciso di darti alcuni consigli che puoi seguire per adattare questo concetto ai tuoi progetti.
C’è differenza tra il creare cose semplici e il creare cose facili. Una cosa è semplice quando funziona bene, in modo semplice. Mentre facile, per come vedo io il design, è più un sinonimo di banale.
E quindi come fare cose che risultino semplici? Come applicare il concetto del “less is more”?
Innanzitutto, sfruttando l’equilibrio visivo.
Sfrutta gli equilibri visivi per generare armonia
L’equilibrio visivo è fondamentale per creare il giusto ordine gerarchico e per generare armonia.
Cerca sempre di utilizzare gli elementi seguendo uno schema ben preciso, che possa risaltare al meglio il messaggio che tu o il tuo cliente volete comunicare.
Questo approccio è in linea con i principi della psicologia della Gestalt (ne avevo parlato in questo articolo). Questi principi ci dicono che l’occhio umano, in determinate situazioni, non presta attenzione ai singoli elementi che compongono un design, bensì alla percezione totale che quegli elementi, insieme, generano.

Ritornando all’equilibrio visivo, esso si lega indissolubilmente a quello di armonia (visiva). Nel layout ogni elemento ha un proprio spazio definito sulla base dell’importanza che gli viene attribuita.
Ed è per questo che, ad esempio, un titolo ha dimensioni più grandi di un paragrafo.
Questo bilanciamento, questo equilibro visivo e quindi questa armonia è possibile ottenerlo attraverso soluzioni simmetriche o asimmetriche.
Come?
Ad esempio, l’equilibrio simmetrico puoi ottenere grazie ad un equilibrio orizzontale o verticale, posizionando gli elementi in modo equidistante rispetto ad un asse centrale.
Oppure anche con un equilibrio radiale, disponendo gli elementi attorno ad un punto centrale.

Prendi ad esempio questi progetti.
Gli elementi equamente distribuiti attorno ad alcuni punti di riferimento aiutano, ad esempio, la navigazione di un sito web, facendolo risultare intuitivo già al primo sguardo. Questo aiuta molto l’utente, che in caso di una struttura troppo complessa sarebbe quasi sicuramente intenzionato ad abbandonare la pagina.

Ma non sempre bisogna essere rigidamente simmetrici per creare semplicità.
Sfrutta anche le asimmetrie, in certe occasioni, per creare dinamicità
Una progettazione asimmetrica genera un layout dal carattere più deciso e dinamico, suscitando una maggiore curiosità in chi l’osserva.
Come mantenere, però, la semplicità in questo caso?
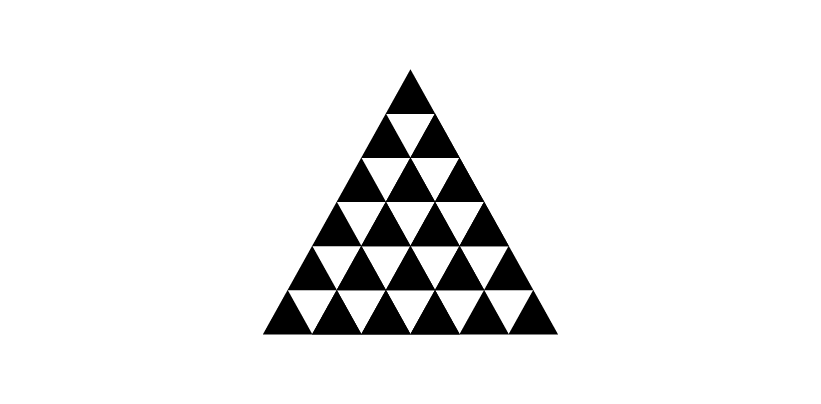
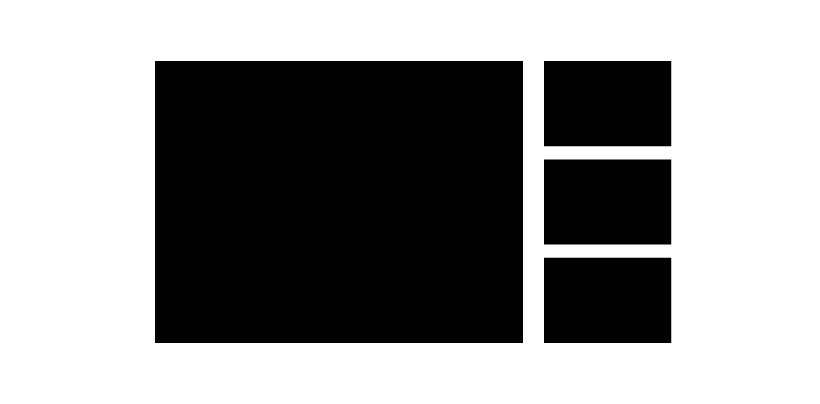
Ad esempio puoi porre in relazione due sezioni opposte, una composta da un blocco di grandi dimensioni e la seconda costituita da tanti piccoli blocchi utili a bilanciare la visione.

Il design in questo caso non ruota attorno ad un’asse preciso. Gli elementi di diverse dimensioni si bilanciano l’un l’altro.
Un altro semplice escamotage che ti suggerisco per concretizzare l’asimmetria è la contrapposizione di un’immagine ad un blocco di testo.

Questo suggerimento potrebbe tornarti utile in molte occasioni. Riuscirai infatti a creare contenuti accurati, veicolando al tempo stesso un’informazione.
Sfrutta gli spazi bianchi (che non sono spazi vuoti)
https://youtube.com/watch?v=csm9Yg7pRoY%3Ffeature%3Doembed%26enablejsapi%3D1%26origin%3Dhttps%3A
Nel graphic design, si definisce spazio bianco tutto quello spazio di sfondo non occupato da elementi grafici. Quindi può anche non essere prettamente “bianco”.
Ma il fatto che questo spazio non sia occupato da nulla, non significa che vada considerato come uno spazio vuoto o passivo.
Lo spazio bianco, nella grafica è uno spazio attivo.
Infatti, al contrario di quel che si pensa il bianco non è un vuoto anzi, per l’occhio umano è uno spazio che ci fa “respirare”. È un momento di concentrazione verso il contenuto che si sta guardando. Non è un caso che usare lo spazio bianco sia uno di quelli che definisco come i 6 pilastri della grafica.
Se usato in modo corretto, il whitespace (cioè il modo figo per dire “spazio bianco”) riesce a creare un risultato piacevole, di eleganza e semplicità.
Soprattutto, maggiore sarà lo spazio vuoto – o spazio negativo – maggiore sarà la potenza dell’oggetto inserito all’interno di quell’area.

Il bianco è strettamente collegato al concetto di minimalismo e di eliminazione di inutili contenuti.
Il suo utilizzo è infatti un aspetto molto comune per le campagne pubblicitarie di brand che vogliono trasmettere aspetti come l’armonia, la leggibilità e la chiarezza degli spazi.
Prova a pensare ai principali marchi che hanno fatto di questo elemento il proprio punto di forza, creando un’immagine coordinata semplice, elegante e pulita.
Vuoi degli esempi? Apple, Google, Mercedes, Audi, Nike e Adidas ma anche Braun e Volkswagen anni fa. Sono solo alcuni dei brand che hanno sfruttato lo spazio bianco all’interno della propria immagine, facendolo diventare un plus.

Non ingombrare ogni millimetro di spazio che hai a disposizione, non aver paura dello spazio bianco: comunica più di quello che pensi.
Assicurati quindi di dare il giusto valore agli elementi che utilizzi, scegliendo solo gli elementi che sono necessari.
Usa solo gli elementi grafici necessari al tuo progetto
In un progetto di design, ogni elemento deve avere un senso, un significato.
Si vedono spesso in giro manifesti, cartelloni o volantini con elementi grafici inseriti completamente a caso e senza un vero significato.
Com si può evitare questa cosa? Facendoti delle domande! Tipo, perché ho inserito quella linea orizzontale? Che scopo ha? Perché ho utilizzato quel font? Mi trasmette nel modo corretto il messaggio che il cliente vuole dare? E questo colore? A cosa serve?
Minimalismo significa utilizzare solo quello che serve. Nulla di più e nulla di meno.

In questo modo si rafforza il messaggio principale, senza che esso si perda tra ghirigori e decorazioni varie.
È anche vero che questo discorso non è applicabile a tutti i marchi e che, in alcuni casi, possa anche essere nocivo per la brand identity.
Ma quindi bisogna sempre progettare in modo minimalista?
Risposta breve: no.
Lo dico sempre: il bello della grafica, del design è che le sue regole non sono vere e proprie regole ma linee guida. Linee guida che diventano flessibili a seconda dell’utilizzo che se ne fa.
Ci sono casi in cui utilizzare molti colori, molti elementi grafici o decorazioni diventa parte integrante del progetto.
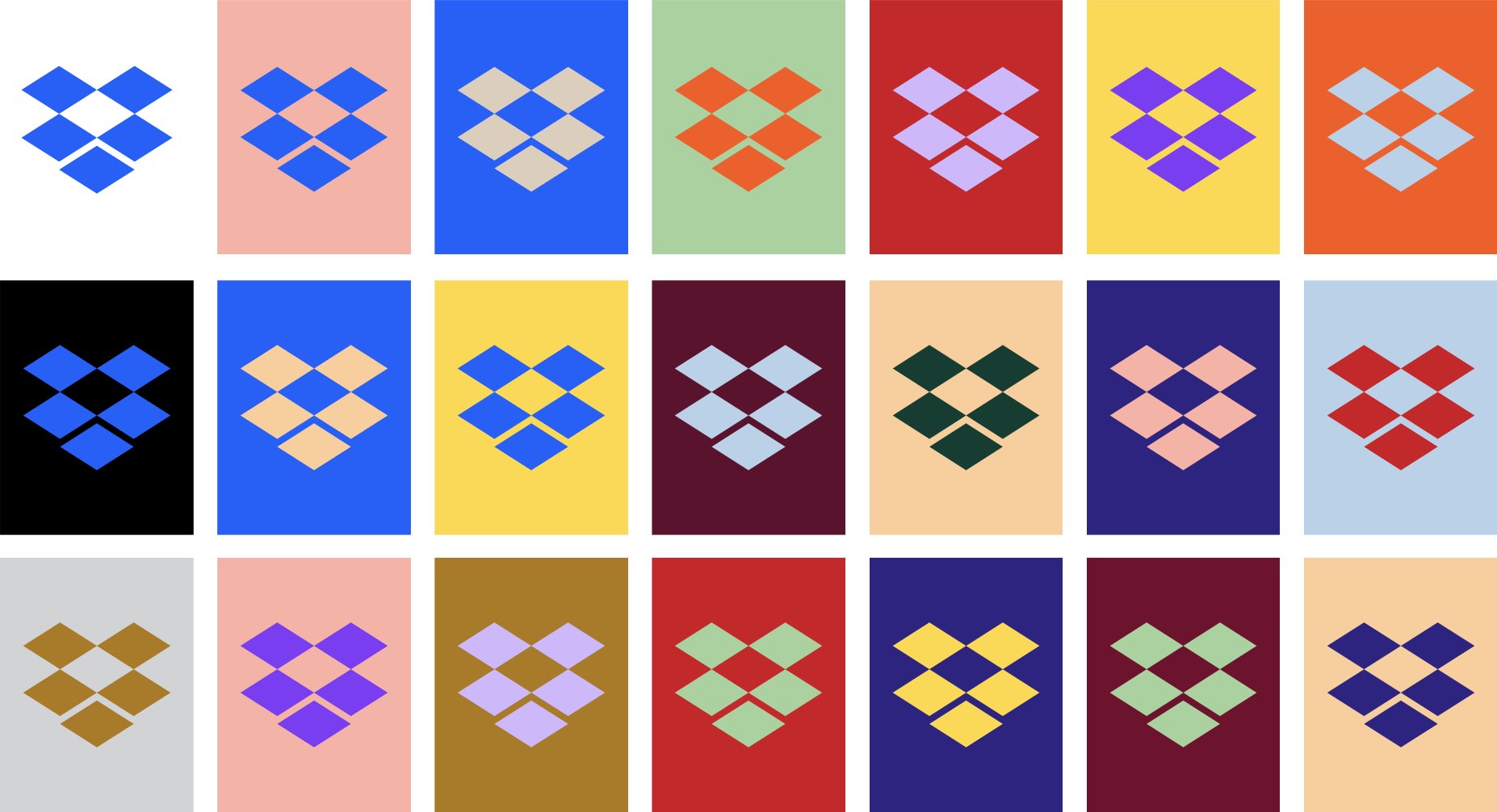
Un caso recente di questo tipo è la comunicazione che è stata fatta attorno al rebrand del logo di Dropbox (qui la presentazione completa).

Ecco, al di là dei gusti e delle opinioni personali, la scelta dietro questo numero enormi di colori, illustrazioni ed immagini è quella di rompere le regole e inondare gli occhi di talmente tante cose che, alla fine, emerge il brand.
Quello che può sembrare qualcosa di sbagliato, oppure un controsenso, a volte, è invece utile ed efficace.
